No sé si ya sabes que necesitas tener un poco de posicionamiento para conseguir visitas orgánicas. No importa si tu web es una tienda online o un blog que pretendes monetizar y no importa si atraes visitas con publicidad de pago.

Si la velocidad de carga web no es buena estás perdiendo ingresos
Para que tu web sea tomada en cuenta en los buscadores debe estar por debajo de los 4 segundos. Según algunas estadísticas se dice que si pasa de este tiempo las personas la abandonan y con ello cualquier posibilidad.
Una web que cargue rápido tiene más opciones de ser posicionada por pura lógica. Un buscador dará preferencia a aquella cuya velocidad este dentro de unos patrones normales.
En lo que se refiere a conseguir visitas por otros medios la consecuencia puede ser inevitable si tu web tarda mucho en cargar. Las personas se aburren de esperar y salen en busca de otras cosas…
La velocidad de carga de una web y los ingresos
 Pensando que tu web sea una de tantas con intención de monetizar de alguna forma deberías tomarte muy enserio este tema de la velocidad de carga de tu web si quieres mantener o incluso aumentar los ingresos de tu web.
Pensando que tu web sea una de tantas con intención de monetizar de alguna forma deberías tomarte muy enserio este tema de la velocidad de carga de tu web si quieres mantener o incluso aumentar los ingresos de tu web.
Si repasas los puntos anteriores puedes ver que si tu web es lenta no posiciona y sin posicionamiento no genera trafico web orgánico y sin este no monetizas nada.
Si estas utilizando publicidad de pago u otras fuentes de tráfico que no los buscadores y la velocidad de carga web es muy mala pierdes visitas e ingresos.
Cómo medir velocidad de carga de una web
Bien, imagino que entiendes este problema y voy a tratar de ayudarte a identificar algunos problemas que pueden estar afectando a tu página y como resolverlos. Lo primero de todo es asegurarse de que realmente tienes un problema de carga.
Existen herramientas para medir la velocidad de carga de una web que pueden ayudarte a identificar varios de los posibles problemas. Una vez identificados puedes ponerte manos sobre el asunto y mejorar la velocidad de tu web.
La idea trata de tener varias opciones donde poder comparar porque normalmente estas herramientas no son exactas. Después de identificar los errores tendrás que ver dónde y cómo mejorar la velocidad de carga de tu web.
Las herramientas que conozco para medir la velocidad de carga web más usadas son; Gtmetrix, Pingdom, Webpagetest y Pagespeed aun cuando existan otras muchas más.
Velocidad de carga de una página web
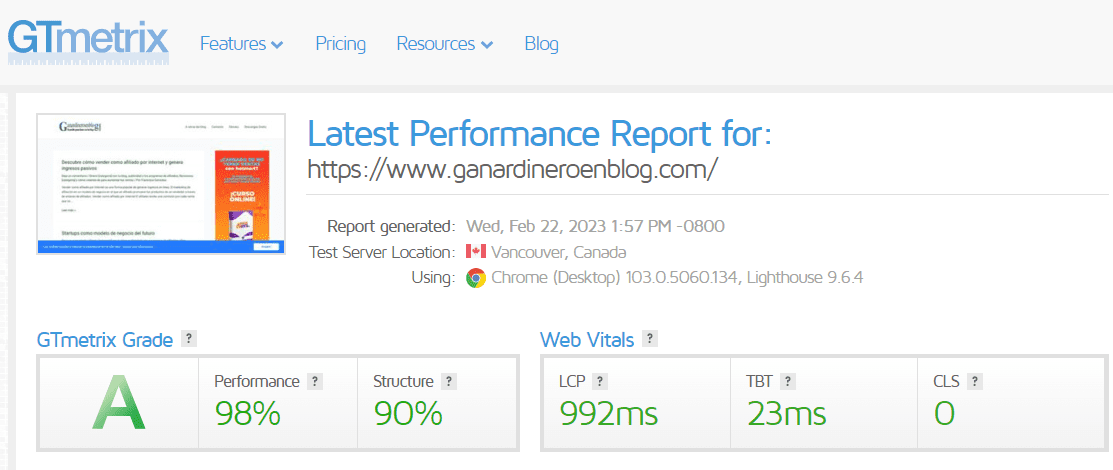
En el siguiente ejemplo puedes comprobar que medir velocidad de carga web no es tan difícil y que se utilizan todas las herramientas anteriores para ver si esta normal o requiere algún tipo de mejora.
Cada una de las opciones te aportan datos diferentes que puedes utilizar para identificar los errores que afecta a la velocidad y mejorar tu página.
Medir velocidad de carga con Gtmetrix
 Cada herramienta que utilices para medir la velocidad de carga puede ser usada y entendida de diferentes formas. Si eres desarrollador veras los datos de una manera y si no tienes mucha idea los verás de otra.
Cada herramienta que utilices para medir la velocidad de carga puede ser usada y entendida de diferentes formas. Si eres desarrollador veras los datos de una manera y si no tienes mucha idea los verás de otra.
La idea principal es que puedas comparar aquellos datos que entiendas y que puedas corregir. Porque ni todas las personas tiene los conocimientos adecuados, ni los recursos para pagar a alguien que optimice tu web en estos aspectos.
Posibles causas de una web lenta si utilizas WordPress
La verdad es que si utilizas WordPress existen cientos de causas por las cuales tu web puede cargar más lenta. Pero no te apures que intento resumirlas dentro de mis conocimientos y experiencia para que te sea más fácil entenderlas.
Y si es el caso corregir, dentro de la medida de lo posible, y mejorar la velocidad de carga de tu web. Intentare explicarte y darte las opciones menos complicadas que conozco.
El alojamiento web, servidor, un punto importante en la velocidad web
Existen en internet infinidad de servicios de alojamiento baratos, compartidos y VPS o servidor virtual privado entre las opciones que puedes elegir. Los baratos no son recomendables para un proyecto serio.
El alojamiento compartido suele ser el más común y dependiendo del servicio de hosting que contrates tendrás mas o menos problemas. Lo ideal es tener un servidor con SSD porque se entiende que es más rápido y estable.
Un Vps puede ser ideal para desarrolladores o personas que tienen más experiencia en estos temas y puede ayudar bastante a mejorar la carga de una web. La idea es pensar en el alojamiento como un problema o una solución dependiendo del interés que tengas en la importancia de la carga de tu web.
El tema de WordPress que decidas afectara a la optimización
Ni que decir tiene que WordPress pone a tu disposición infinitas posibilidades de temas gratuitos que pueden ser muy buenos para algunas cosas y para otras no tanto. No quiero entrar de lleno en los temas para WordPress puesto que sería muy extenso.
Pero si quiero decirte que dependiendo de este tu web carga más rápido o más lenta. Actualmente utilizo el tema Astra, que todavía lo tengo en proceso de prueba porque había oído tanto sobre el que me llamo la atención.
El caso es que alardea de que es uno de los temas más rápidos del mercado de WordPress y es verdad, desde el momento que lo puse mi web fue más rápida. Ahora solo me queda investigar un poco más para mejorar.
Cuantos más Plugins mas responsabilidad
Cuantos más plugins utilizas en un WordPress más lenta puede ir tu web. Y aun cuando no es exacta esta afirmación, solo por lógica se puede pensar en la cantidad y el volumen de consultas que te da la respuesta.
Unos plugins son necesarios, otros no tanto, algunos son imprescindibles y están los que nunca se usan. Busca el equilibrio entre todos ellos y optimiza tu WordPress solo con los plugins que realmente necesites.
Con P3 Plugin Performance Profiler puedes hacerte una idea de cuales te consumen más. Con plugins de cache como Autoptimize y WP Rocket mejoras el rendimiento. WP-Optimize te ayuda a limpiar tu WordPress de todo lo innecesario mejorando la velocidad.
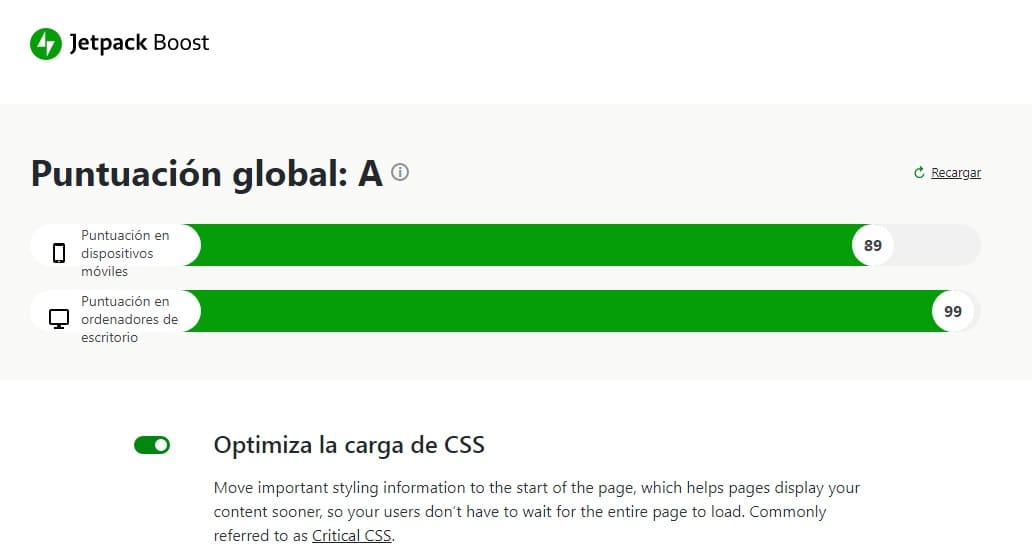
El plugin Garbage Collector limpia las tablas de plugins desactivados que aumentan la carga de tu web. Jetpack Boost es un plugin especial gratuito que te ayudara a optimizar tu web tanto para móvil como para pc.
Las imágenes son importantes para ayudarte con la velocidad web
Las imágenes las considero como uno de los ítems más importantes cuando se trata de velocidad en tu web ya que dependiendo de la cantidad y de la calidad puede afectar de una manera u otra.
Hoy tienes otros formatos que son más compatibles con las tecnologías móviles porque ayudan a cargar mejor, se trata de archivos Webp. Para todos los casos en general la compresión es vital por cuestiones de rapidez de carga.
Una imagen te ayuda a representar algo y necesitas una o varias por cada contenido de tu blog o página. Hasta aquí está todo “controlado” ahora viene el problema de convertir lo que ya tienes con la ayuda de cientos de plugins que te lo prometen.
Mi experiencia no es muy buena con estas herramientas porque no me termino de aclarar. Los plugins buenos de compresión de imágenes te piden suscripción y te dejan a medias en el mejor de los casos, en el peor te desestabilizan el hosting.
Los malos ni te cuento, WordPress incluye una Api que te ayuda pero que no es suficiente. Los nuevos formatos comprimen mejor así que lo ideal sería pasar todas las imágenes al formato Webp que puede ser toda una odisea…
El tan temido CSS
Esta parte es otra “locura” para quien no está muy familiarizado, parece que todo el mundo piensa que todos somos desarrolladores y no es así. Si no sabes de CSS ni de código mejor que no te metas porque de lo contrario puedes crear problemas mayores.
Por otro lado, muchas herramientas de velocidad y optimización web, incluyendo las de Google, te recomiendan que lo comprimas o lo adaptes para ganar más velocidad. Hace poco que descubrí el plugin “Jetpack Boost” que me ayudo con este tema.

Este plugin es fácil de manejar y te da tres opciones; optimiza la carga del CSS, Aplaza el JavaScript no esencial y la carga diferida de imágenes. Lo que suelo hacer es dar clic en el CSS para que cree archivos optimizados que mejoran el rendimiento.
La segunda opción te bloqueara los scripts así que mira que es lo que mejor te interesa. La tercera opción puede ser una buena idea si tienes muchas imágenes porque estas te las cargará solo cuando te las pidan.
Finalizando
Este artículo sobre velocidad web lo he enfocado a la importancia de la carga que puede afectar a los ingresos de tu web ya que cuanto más lenta sea menos probabilidades de convertir tienes.
No hay que ser muy experto para ver la lógica del asunto, las personas en este siglo que vivimos van muy rápido y lo quieren todo ya. Así que si no te quieres perder la onda tienes que hacer todo lo posible para mejorar la velocidad de tu web.
También debes de tener en cuenta la optimización móvil que cada día está más presente por el aumento de teléfonos móviles y las nuevas tendencias. Si lo consigues tendrás más visitas y tus posibilidades de ingresos aumentarán.
Recursos;
- El Vendedor Hipnótico de Alejandro Pagliari – reporte
- Archivo Secreto de Alejandro Pagliari – reporte

Francisco González es Administrativo, autor libros de No-ficción (su pasión desde pequeño) y experto en ventas y marketing digital. Puedes ver más en; A cerca de. Aquí todos mis Libros. Sígueme en Mastodon. @dineroenblog
Descubre más desde Marketing De Afiliados Con Tu Blog
Suscríbete y recibe las últimas entradas en tu correo electrónico.